The stats and icon widget is great for using icons as navigation buttons or as infographic stats.
Let's Get Started
![]() It's easy to enter the information used to build the icon/stat.
It's easy to enter the information used to build the icon/stat.
There are preloaded drop-downs for the icon image and the units for the stat. Most of these fields are not required making this widget very versatile.
 Be sure to click the gear icon to further change colors, size, title location and the option of adding a divider between the icons.
Be sure to click the gear icon to further change colors, size, title location and the option of adding a divider between the icons.
Stats Example
Suppose you had some data you wanted to highlight about your program. A single icon or row of icon stats might be a good way to present that information.
Icons for Navigation Example
Now suppose you're working on your homepage and want to get fancy with some links to different information. You could use eye-catching icons to direct people to the information they seek.
Choosing Icons
Despite having several icons preloaded in the drop-down to choose from, you may want a to use a different image for your stat or link icon.
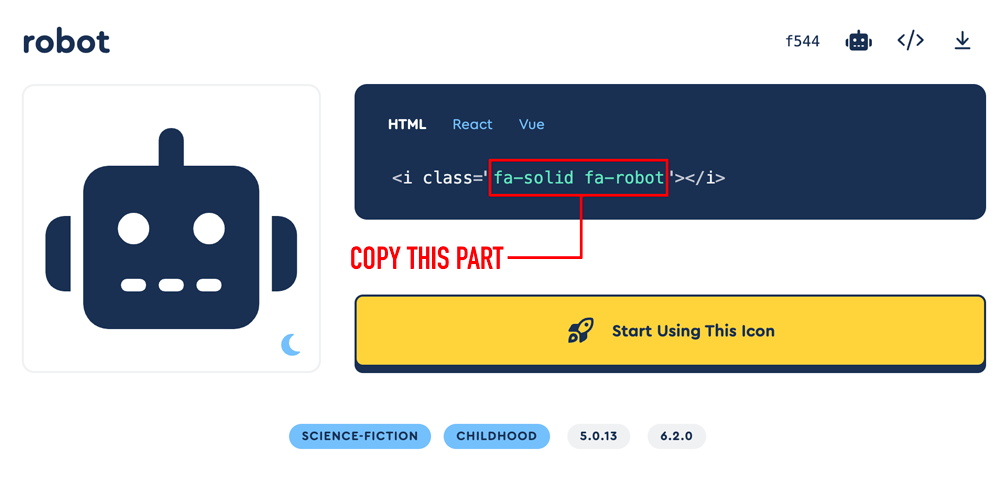
To use a custom icon, visit the icon library at Font Awesome to make a selection. For example, let's use a robot icon, and I found this:

Copy the code inside the quote marks " ". In this case, copy fa-solid fa-robot.
Next go to your settings gear on the stat/icon you want to be a robot.
![]()
After you make your color preference for the text and icon, scroll to the bottom and you'll find Advanced Settings. This is where you paste your icon code.
![]()
